HTML klient
Součástí řešení Marushka® je HTML klient, převážně slouží k prezentaci mapové kompozice „projektu“, poskytuje metainformace a nabízí řadu dalších sofistikovaných funkcí. Jako běhové prostředí využívá webový prohlížeč.
Popis základního layoutu
Klient
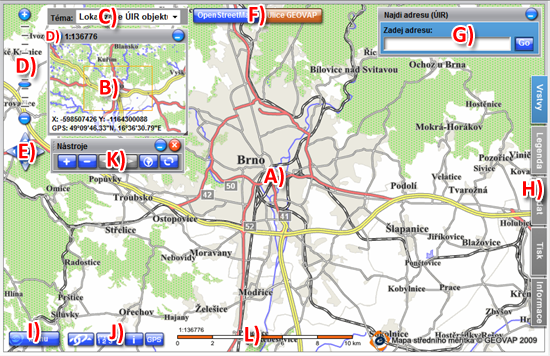
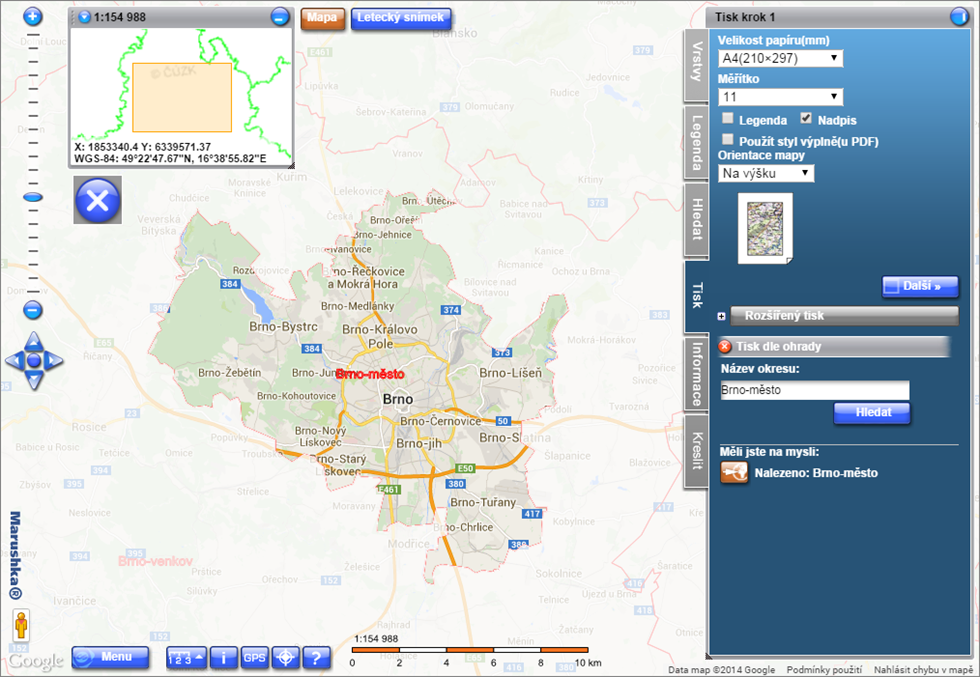
- Klient serveru Marushka® je složen z hlavního mapového okna (A), dynamické přehledové mapy (B), nabídky seznamu dostupných témat (C), selektoru předdefinovaných mapových měřítek (D), ovládacího prvku „google kříž“ (E), populárních vrstev (F), populárního lokalizačního dotazu (G), panelu záložek (H), hlavního menu (I), seznamu funkčních tlačítek (J), panelu navigačních nástrojů (K) a jako součástí výsledné mapy grafické měřítko (L).
- Všechny zmíněné komponenty lze vypnout, tudíž nemusí být součástí prezentace.

Ovládaní a mapové operace
- HTML klient nabízí kompletní sadu mapových operací jako je ZoomIn, ZoomOut, výběr omezujícím obdélníkem, výběr přesného měřítka, předdefinovaného mapového měřítka.
- Všechny zmíněné operace lze provádět i na klávesnici a to tlačítky +,-, ←,→,↑,↓
- Další mapové operace nabízí „Panel navigačních nástrojů“ a to ZoomIn, ZoomOut, pohled vpřed, pohled vzad, zobraz celek a překresli mapu, nicméně tato komponenta je již přežita a plně ji nahrazuje tzv. „google kříž“ společně se „selektorem předdefinovaných mapových měřítek“.







Panel záložek
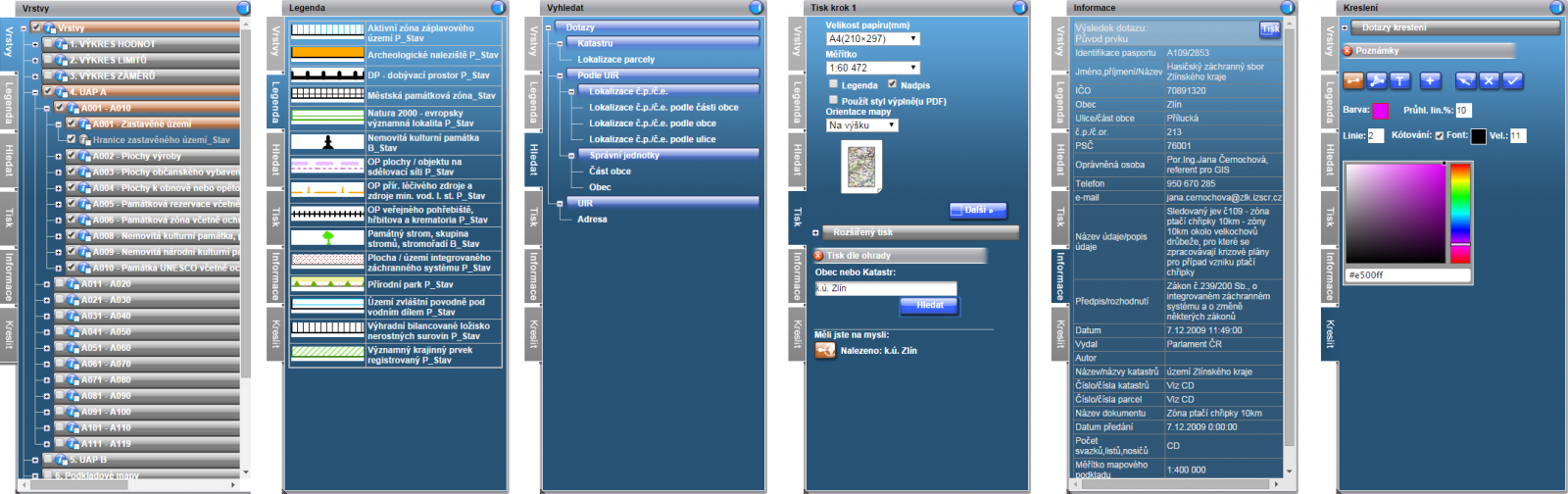
- Další důležitá část layoutu je panel záložek, ten obsahuje aktuálně 6 záložek.
- Záložka „Vrstvy“ ve stromové struktuře nabízí seznam všech dostupných mapových vrstev, umožňuje vypnout/zapnout jednotlivé vrstvy, popřípadě skupinu vrstev, nebo vypnout/zapnout generování „klikacích info ikon“ v mapě. Nabízi také dodatečné popisné informace k jednotlivým vrstvám.
- Záložka „Legenda“ obsahuje dynamickou legendu, dle definice v projektu.
- Záložka „Hledej“ zobrazuje seznam lokalizačních dotazů a komponenty samotné lokalizace.
- Záložka „Tisk“ nabízí vše potřebné pro tiskové výstupy.
- Záložka „Informace“ je určena pro zobrazování popisných informací, nebo je využita jako prostor pro zobrazení externích webových aplikací, pomocí vnořeného IFRAME.
- Záložka „Kreslit” umožňuje zobrazení kreslících dotazů dostupných v projektu. Obsahuje také celkem 3 předdefinované kreslící dotazy - poznámky, které je možné zakreslit do mapového okna a vytisknout si je jako doplňující informace v mapě.

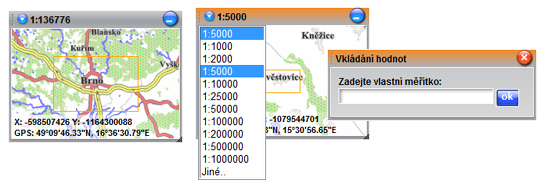
Dynamická přehledka
- Přehledka obsahuje (pokud je zapnutá) náhled aktuálně zobrazovaného území, ale může v podstatě zobrazovat jakoukoliv publikační vrstvu. Tento náhled je dynamicky zvětšován/zmenšován podle měřítka aktuálně zobrazené mapy.
- Přehledka umožňuje myší provádět všechny mapové operace, současně také zobrazuje souřadnice aktuální polohy kurzoru myši a to v souřadnicovém systému S-JTSK a WGS84 (GPS).
- Komponenta rovněž nabízí výběr předdefinovaného mapového měřítka, či definici měřítka vlastního. U Google a tilových vrstev jsou jednotlivé úrovně přiblížení předdefinovány, z tohoto důvodu není možné ručním zadáním definovat vlastní měřítko, je možné vybrat pouze ze seznamu nabízených měřítek.

Funkční tlačítka a hlavní menu
- V levém horním rohu mapového okna aplikace je umístěno tlačítko Hlavní Menu a vedle něj sada funkčních tlačítek.
- Hlavní menu nabízí mimo položky nastavení, nápověda aplikace, možnost odhlášení, popřípadě pokud je klient součástí portálu, tak prolink na portál. Funkční tlačítka nabízí seznam externích aplikací, měření plochy a vzdálenosti, přepnutí klienta do modu „vzhledej informace klikem do mapy“ a GPS funkce.
- Všechny tyto komponenty, je možné nastavovat pomocí editoru témat. Mají však také svůj evkivalent, prostřednictvím kterého je možné je externě volat na URL adrese.

Populární vrstvy a lokalizace
- Klient umožnuje některé vrstvy umístit přímo do mapového okna jako tzv. populární vrstvy. Z těchto vrstev může být potom v jeden okamžik zapnutá vždy maximálně pouze jedna.
- Podobně lze definovat jednu populární lokalizaci. Populární vrstvy se nastavují v okně publikačních vrstev.

Tiskové výstupy
Tisk základní
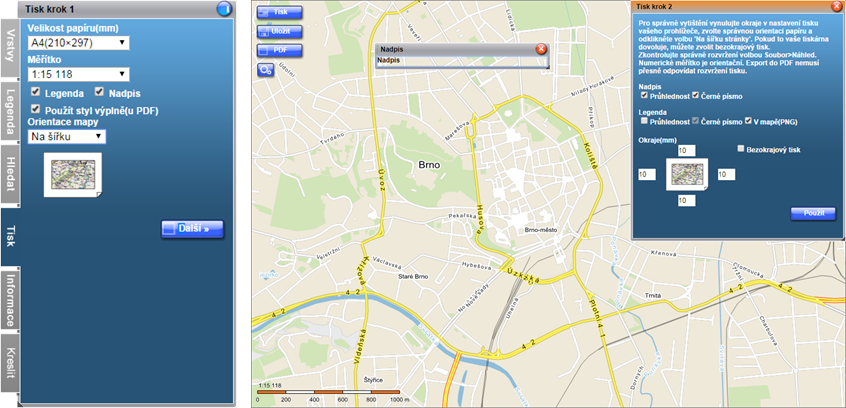
- Jedna z výborných vlastností je propracovaný tisk. Tisk probíhá ve třech krocích.
- V prvním si uživatel definuje velkost papíru, orientaci papíru, měřítko, formát výstupu a další parametry.
- V druhém kroku, pokud tiskneme do PNG (Pro tisk), můžeme ještě doladit vybrané území a nebo měřítko, či umístit zobrazení textového měřítka, nadpis textu atd.
- V posledním kroku zvolíme přímý tisk, nebo si výstup uložíme ve formátu PNG, popřípadě JPEG.
- Velikost papíru můžeme definovat až do formátu A0, tato vlastnost se dá ovšem vypnout v nastavení serveru.

Tisk do PDF
- Mezi základní funkce patří tisk/export do souboru PDF. Soubor PDF lze pak distribuovat dále jako univerzální podklad pro jakýkoliv tisk.
- Tento soubor je ve vektorovém tvaru, nedochází tedy k deformaci podkladu v závislosti na rozlišení tiskárny/koncového zobrazovacího zařízení.
- Ukázka vektorového PDF souboru zde.
Tisk podle lokalizace/ohrady/masky
- Velmi pokročilou funkcí je tisk podle výsledku lokalizace například ohrady, která pak může sloužit jako maska tisku.
- V tomto případě záložka „Tisk“ obsahuje navíc strom dotazů (Podobně jako záložka „Hledej“), po vyhodnocení vybraného dotazu výsledná ohrada může vytvořit masku tisku, popřípadě do tisku přidá výsledek lokalizace.

Informace / lokalizace / editace
Nedílnou součástí každé mapové aplikace jsou popisné informace a dotazy, tedy publikace dalších informací prvků mapy.
Mapová kompozice se skládá z kolekce datových skladů, formálních vrstev a symbolů. Datové sklady poskytují také možnost dotazovat se buď na informace jednotlivého prvku kompozice (tedy jednotlivého grafického elementu fyzické vrstvy např. záznamu databázové geometrické tabulky), nebo dotazovat se formou lokalizace/vyhledání (dotazy typu najdi adresu, najdi obec kde počet obyvatel je větší než, najdi všechny prvky do 100m kolem říčního toku XY).
Marushka® HTML klient nabízí možnost publikace popisných informací dvěma revolučními způsoby a to pomoci tzv. „Informačních ikon“ nebo pomocí funkce „Klikni do mapy, cestuj vybranými prvky a zobraz informace“.
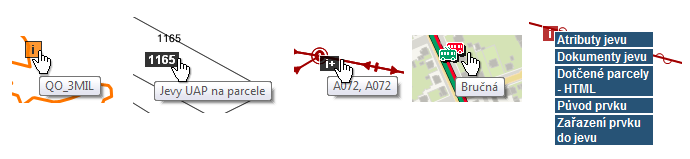
Informační ikony
- Informační ikony jsou malé aktivní prvky mapy. Na tyto prvky lze kliknout a následně zobrazit nabízené informace. Pozice „centroid“ ikon a barva se generuje přímo při vykreslení prvku. Pokud se v určitém prostoru a při určitém měřítku vyskytuje v mapě ikon moc, tak se ikony začnou shlukovat v jednu ikonu s označením „i+“.
- V nabídce mapových vrstev má uživatel u jednotlivé vrstvy možnost zapnout/vypnout generování pomocí ikony
 . Zobrazení/nezobrazení ikon lze řídit také v závislosti na mapovém měřítku (zobrazovat ikony pro čísla parcel ve vrstvě Katastrální mapa v měřítku 1:25000 nemá smysl, protože by jich bylo stovky a jejich informační hodnota v tomto případě by byla nulová).
. Zobrazení/nezobrazení ikon lze řídit také v závislosti na mapovém měřítku (zobrazovat ikony pro čísla parcel ve vrstvě Katastrální mapa v měřítku 1:25000 nemá smysl, protože by jich bylo stovky a jejich informační hodnota v tomto případě by byla nulová). - V základní podobě je informační ikona textová s textem „i“ a barvou odvozenou od barvy prvku, při najetí myšky na ikonu se zobrazí dodatečný popis, v základní podobě jméno fyzické vrstvy (jméno databázové tabulky). Ikonám lze místo standardního „i“ nastavit jiný text, změnit dodatečný popis (hover text při najetí myškou). Ikonky mohou místo textu obsahovat i obrázky.

- Po kliku uživatele na info ikonu se vyhodnotí informační dotaz buď do záložky „Informace“, nebo do nového okna, popřípadě do „popup bubliny“. V případě že pro prvek existuje, více než jeden dotaz nabídne se po kliku uživateli strukturované menu s nabídkou dotazů.
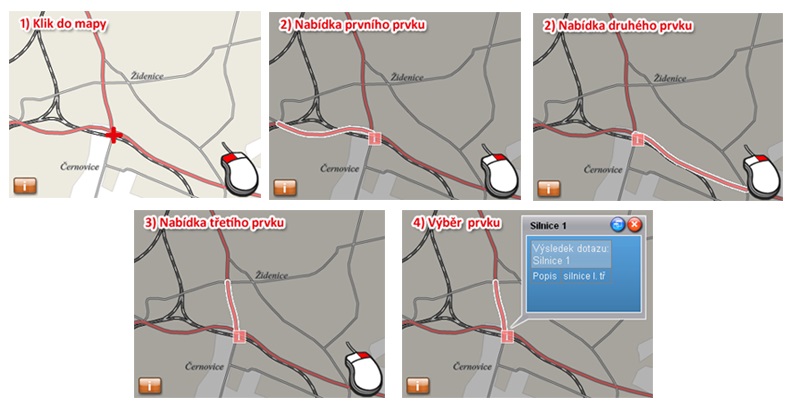
„Klikni do mapy, cestuj vybranými prvky a zobraz informace“
- Některé projekty typu „Technická mapa“, tedy projekty zobrazující velké množství objektů, vyžadují odlišný přístup prezentace informací. V těchto případech nelze generovat informační ikony.
- Uživatel může vybrat objekt podobně jako v programech CAD, a to klikem na prvek přímo do mapy, server se pokusí vyhodnotit pozici kliku myši, vybrat skupinu prvků, seřadit je podle vzdálenosti od kliku a uživateli je postupně nabízet (server je nabízí zvýrazněné), uživatel tedy „cestuje“ v nabízené množině prvků. K zvýrazněným prvkům klient hned nabízí seznam jejich dotazů.

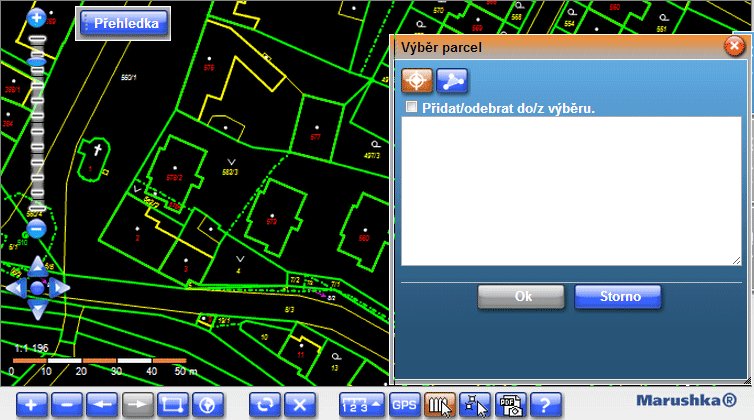
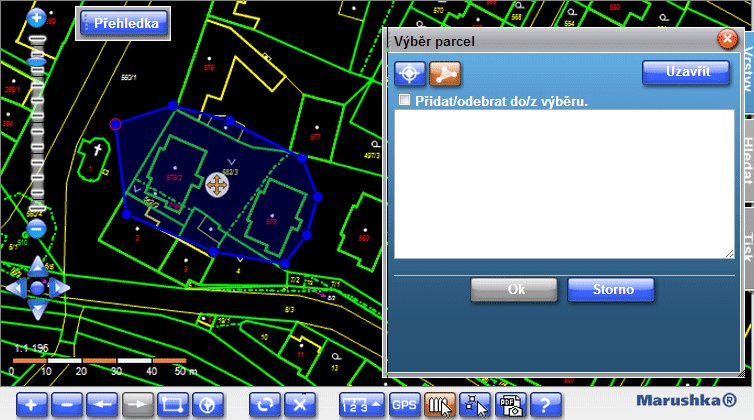
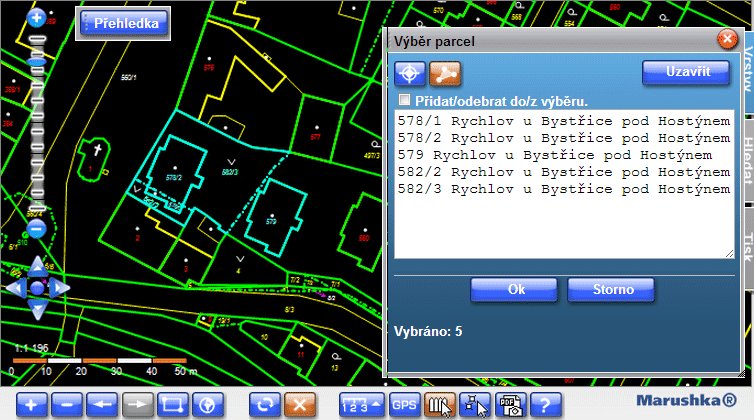
Hromadný výběr
- V některém případě je potřeba vybrat více prvků najednou a následně nad nimi vyhodnotit dotaz. K tomu slouží hromadný výběr.
- Uživatel může vybírat pomocí bodu, polygonu, přidávat prvky, odebírat. Rovněž lze definovat symbologii a popisky vybraných prvků.

Styl zobrazení výsledku dotazu
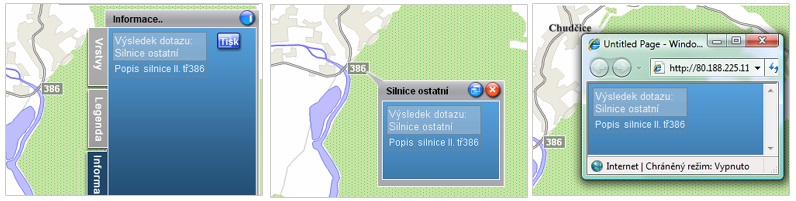
- HTML klient nabízí tři druhy zobrazení výsledku dotazu.
- a) do panelu záložek „Informace“, b) do tzv. „popup bubliny“, c) do nového okna prohlížeče.

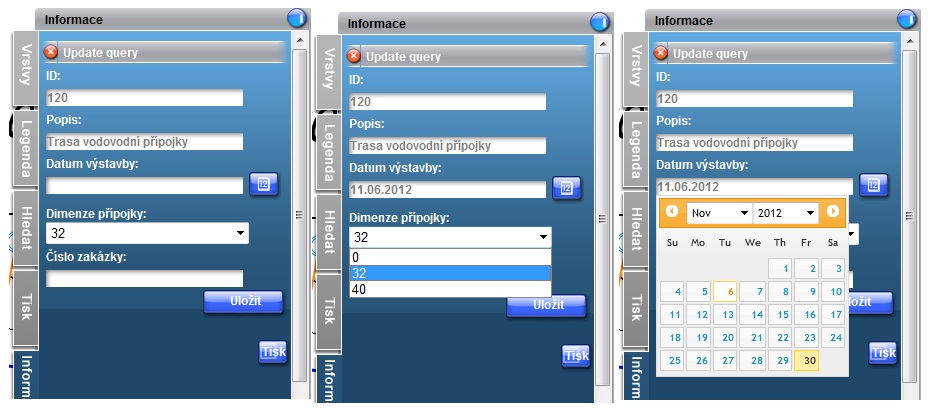
Editace
- Aktivní prvky mapy mohou spouštět editační dotazy popisných atributů grafických elementů, popřípadě fragmentů databázového modelu. Po aktivaci prvku se v záložce Informace vygeneruje Editační formulář.
- Formulář může obsahovat typované hodnoty (např. kalendář pro pole typu datum, popřípadě „Selectbox“ pro výběr z hodnot), závislé číselníky, našeptávače.
- Pole formuláře jsou definovány SQL dotazem. SQL dotazem je definována rovněž i samotná update fráze.

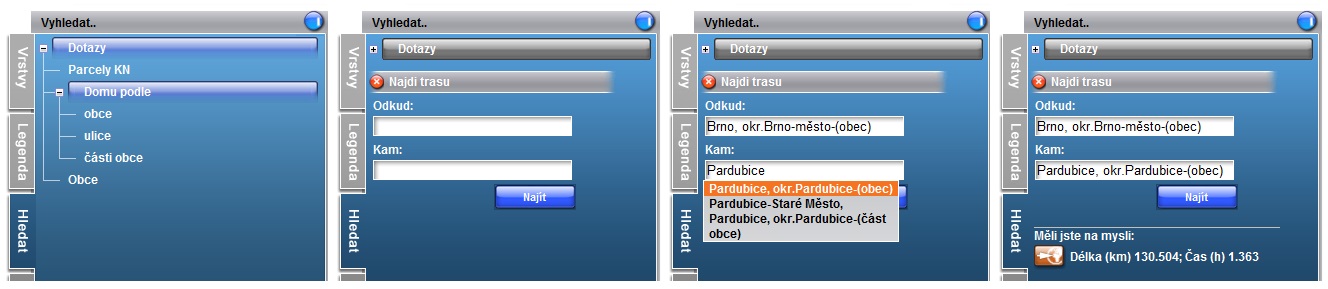
Lokalizace
- Lokalizace (dotazy pro vyhledávání) nabízí klient v záložce „Hledej“ a to v podobě strukturovaného stromu. Výsledkem lokalizace je území (omezující obdélník) a vrstva zvýraznění, která se zobrazí při vybrání jednoho z výsledků.
- Po vybrání dotazu klient vygeneruje formulář pro zadání parametru lokalizace. Každý lokalizační dotaz (v případě databázového datového skladu SQL dotaz) může obsahovat více parametrů. Parametr dotazu může být jednoduchý textový řetězec (klient pro parametr zobrazí jednoduché textové políčko), nebo také výběr z nabízených hodnot (číselník). V tomto případě místo textového polička klient zobrazí „select box“ s tlačítkem pro načtení hodnot.
- Výběr z nabízených hodnot může být také prováděn pomocí tzv. „našeptávače“, klient uživateli nabízí hodnoty v závislosti na textu který již byl zadán.
- Pokud uživatel zadá parametry korektně, zobrazí se pod aktuálně vygenerovaným formulářem seznam výsledků. Klikem na výsledek se klient posune na výsledné území a zobrazí vrstvu zvýraznění.

Kreslení
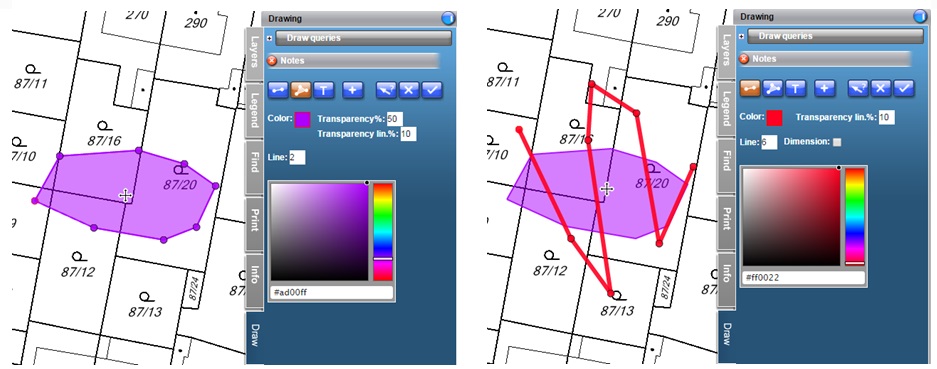
Poznámky
- HTML klient umožňuje kreslení dočasných grafických prvků „Poznámky“. Tyto prvky nelze uložit do databáze, ale slouží vyloženě jako poznámky pro tisk jak v PDF, tak v PNG.
- K dispozici jsou 3 druhy kreslení poznámek – linie, mnohoúhelník a text.
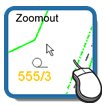
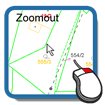
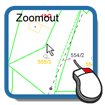
- Uživatel může definovat barvu, výplň, sílu linie, velikost textu, průhlednost výplně a linie. U liniových poznámek je zde také možnost kreslení kót, ukazujících vzdálenost mezi jednotlivými lomovými body linie.

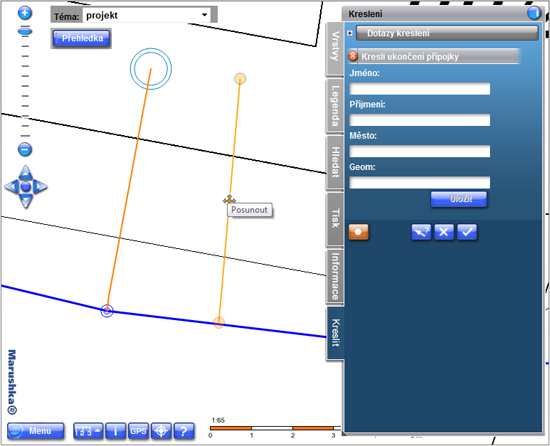
Kreslící dotazy
- Projekt může obsahovat také „kreslící dotazy“, tedy funkce na pořízení grafického elementu. V tomto případě styl a typ kresby je definován projektem.
- Součástí kreslícího dotazu může být formulář pro definici popisných atributů kresleného prvku. Formulář může obsahovat typované hodnoty (např. kalendář pro pole typu datum, popřípadě „Selectbox“ pro výběr z hodnot), závislé číselníky, našeptávače.

Externí aplikace / komunikace
POST/GET
- Mapového klienta můžeme volat z externí webové stránky, popřípadě z externí aplikace přes http rozhraní metodou POST tedy například pomocí html formuláře v HTML stránce.
- Parametry ve formuláři můžeme potlačit použití komponent, které jsou povoleny v souboru web.config (nikoli naopak). Tj. pokud je např. parametr LayOutVicinity nastaven na false, není možné přehledku zapnout zvenčí, ale pokud je povolen, můžeme jej hodnotou false zakázat.
- Mapového klienta můžeme volat z externí webové stránky, popřípadě z externí aplikace přes http rozhraní také metodou GET tedy například definici parametrů v URL adrese. Tento přístup je ale omezený maximální délkou řetězce 2000 znaků. Význam parametrů je stejný jako v předchozím případě.
- Příklad: http://server/Default.aspx?MarExtent=-833092097-1083575651 -785699497 -1055391178
JavaScript
- Pokud je HTML klient součástí externí webové aplikace (např. je zobrazen v HTML stránce v IFRAME), nabízí relativně robustní javascript API pro obousměrnou komunikaci.
Komunikace s externí desktop aplikací
- Pro případ, že HTML klient potřebuje komunikovat s externí desktop aplikaci obousměrně, byla vyvinuta aplikace Marushka Desktop, která zobrazí HTML klienta a komunikaci s okolím zprostředkuje pomocí standardních webových služeb.
